طراحی سایت با برنامهنویسی، از روشهای جذاب و کاربردی برای ساخت یک سایت و ظاهرکردن آن روی صفحه وب است. به احتمال زیاد اکنون که در حال خواندن این مقاله و فکر راهاندازی سایت خود هستید؛ تصورات گوناگونی دربارهی این روش در ذهن خود میپرورانید. یکی از تصورت رایج دربارهی این روش سخت و تخصصیبودن آن است. معمولاً افراد وقتی با این روش مواجه میشوند، تصور میکنند هرگز نمیتوانند آن را یاد بگیرند. دلیل این تصور هم این است که طراحی سایت به این شیوه را فقط در حیطهی کاری برنامهنویسها میدانند.
این را بدانید که عدهای با همین فکر و خیال و نداشتن پول کافی برای راهاندازی یک سایت خود را از درآمد کلان محروم کردهاند. این سود و درآمد میتوانست بهراحتی بعد از طراحی سایت نصیب آنها شود. اگر تصور پولدارشدن بعد از راهاندازی یک سایت شخصی یا فروشگاهی خواب را از چشمان شما دزدیده است؛ حتماً این مقاله را دنبال کنید.
چرا باید این روش را انتخاب کرد؟
بعد از صحبت دربارهی طراحی سایت با برنامهنویسی، باید انتظار واکنش سریع از طرف طرفداران روشهای دیگر را داشت. آنها برای دفاع از روش خود، معمولاً به سختبودن و زمانبربودن یادگیری برنامهنویسی اشاره میکنند. در جواب این عده باید گفت درست است که برنامهنویسی کاری زمانبر و کمی دشوار است؛ اما مزایایی دارد که نمیتوان از آن چشم پوشید. موارد زیر را از مزایای این روش بهحساب میآورند:
- این روش طراحی سایت از روشها دیگر ارزانتر است.
- امکانات این روش برای ساختن ظاهری دلخواه بسیار زیاد است.
- امنیت این روش بسیار بالاست.
- احتمال نفوذ به سایتی که با برنامهنویسی طراحی شده است، بسیار کم و نزدیک به صفر است.
- دست کاربر برای انتخاب موضوع سایت در این روش کاملاً باز است.
برای طراحی سایت، به یادگیری چه زبانهایی نیاز است؟
تصور کنید میخواهید یک ماشین متحرک بسازید. برای ساخت این ماشین ابتدا قطعاتی که در دست دارید، روی هم سوار میکنید. پساز چسباندن قطعات، با وسایلی تزئینی به ماشین رنگ و لعاب میدهید. سپس چرخهای ماشین را روی آن سوار میکنید و در انتها بهدنبال قطعات جانبی دیگر برای حرکت بهتر و هوشمندانهی ماشین میگردید. طراحی سایت با برنامهنویسی مانند ساخت همین ماشین است. با این تفاوت که در اینجا شما بهجای چند قطعه فیزیکی، برنامههای کدنویسی را دارید.
برای طراحی سایت، ابتدا باید با زبانهای HTML ،CSS ، JAVA SCRIPT وPHP آشنا شوید. آشنایی با هر یک از این زبانها به منزلهی طیکردن یک مرحله از ساخت همان ماشین است. در ادامه بیشتر دربارهی این زبانها میگوییم و از کارکرد هر یک حرف میزنیم.
· زبان HTML (Hyper Text Markup Language)
اولین نکتهای که شما در مواجه با این زبان یاد میگیرید این است که HTML زبان برنامهنویسی نیست؛ بلکه زبان نشانهگذاری است. وظیفه این نوع زبانها جادادن ساختار و اطلاعات صفحه درون خود است. کمی که جلوتر رفتیم و با کارکرد این زبان بیشتر آشنا شدید، میبینید که با این زبان تنها میتوانید یک صفحه از اطلاعات ساده و بدون رنگ و دیزاین طراحی کنید. بهعنوان مثال شما زمانیکه میخواهید سرتیتر خود را بنویسید، از فضای این زبان برای این کار استفاده میکنید. متن بدنه، تصاویر یا حتی فوتر سایت شما هم با دستوراتی که به این زبان میدهید، ساخته میشوند.
تاریخچهی این زبان به اوایل سال 1990 برمیگردد. در آن زمان تنها HTML وظیفهی خطیر طراحی سایت را به دوش میکشید. به احتمال زیاد میتوانید با این حرف حال برنامهنویسان و اوضاع سایتها را تصور کنید. اوضاع ادامه داشت تا اینکه زبانی برای دیزاین صفحه سایتها طراحی شد.
· زبان CSS (Cascading Style Sheet)
بعد از سرِ هم کردن قطعات ماشین، نوبت به زیباسازی آن میرسد. دومین زبانی که در طراحی سایت با برنامهنویسی به آن احتیاج پیدا خواهید کرد، CSS است. این زبان هم همانند HTML زبان تخصصی برنامهنویسی نیست و فقط به طراحی بهتر صفحه کمک خواهد کرد. محتوای شما بدون CSS یک دیوار بدون رنگ است. CSS به محتوا استایل میدهد. بهعنوان مثال اگر تنها یک تیتر را نوشته باشید، با کمک این زبان میتوانید تیتر را به رنگهای گوناگون دربیاورید. بهعلاوه به همان تیتر میتوانید یک بکگراند خوشرنگ اضافه کنید یا اینکه دور آن کادر بکشید.
در ساختار سایت شما رنگ و شکل به انتقال لحن و معرفی بهتر شما به مخاطب کمک بسیار زیادی میکنند. بدون این دو، سایت شما برای مخاطب پیام خاصی ندارد. تا اینجا کار ماشین شما ظاهراً آماده است؛ اما این ماشین میتواند بدون چرخ کار کند؟
· زبان JavaScript
این زبان پیچیدهی برنامهنویسی، به سایت ایستای شما، حرکت و پویایی میبخشد. با یک مثال فهم این موضوع قطعاً راحتتر خواهد شد. فرض کنید که شما با کمک زبان HTML یک فرم روی سایت خود طراحی کردهاید. در انتهای این فرم یک دکمهی تأیید وجود دارد. با زبان CSS به این فرم و دکمه شکلی را که میخواهید میدهید. فقط یک مشکل کوچک وجود دارد. اگر کاربر روی این دکمه کلیک کند، هیچ اتفاقی نخواهد افتاد. به این دلیل که شما هنوز برای بعد از کلیک دستوری ننوشتهاید.
با زبان جاوا اسکریپت این دستور نوشته میشود. بعد از نوشتن این دستور بهمحض کلیک کاربر روی دکمه، پیامی با مضمون «اطلاعات شما ثبت شد.» به مخاطب نشان داده خواهد شد. شاید خیال کنید که این ماجرا یک پایان خوش برای طراحی سایت و کار شماست. درصورت داشتن چنین خیالی باید از شما بپرسیم که آیا حالا میتوانید یک فایل روی سایت آپلود کنید؟ پاسخ این سؤال در زبان بعدی است.
· زبان PHP (Personal Home Page)
یک اتفاق مسبب کشف این زبان و دگرگونی در دنیای طراحی سایت با برنامهنویسی شد. سال 1994 راسموس هلندی در مسیر ذخیرهی اطلاعاتش و کار با اسکریپتها در ساخت این زبان قدم بزرگی برداشت. بعد از آن اتفاق کم کم نسخههای تازهای از این زبان منتشر شد. PHP در واقع یک زبان سرور سایت است. چنین زبانهایی به پرداخت آنلاین، ارسال مطلب و مدیریت پنل کمک زیادی میکنند. حتی در ذخیره دادهها در کنار جاوا اسکریپت میتوانند بسیار کارساز باشند.
لازم است در همینجا اشاره کنیم که PHP تنها زبان سرور سایت نیست. علاوهبر این زبان، مایکروسافت زبان سرور سایت دیگری بهنام ASP.NET طراحی کرده است؛ اما این زبان رایگان نیست. با توجه به رایگانبودن PHP پیشنهاد بسیاری از افراد برای طراحی سایت این زبان است.
برنامهنویسی برای سایت را از کجا باید شروع کرد؟
حال که با زبانهای طراحی سایت آشنا شدید، نوبت به غول بزرگی به اسم شروعکردن میرسد. بلاخره باید هر طور که شده خودتان دست بهکار شوید و ماشین خود را بسازید. راههای زیادی برای شروعکردن این کار هستند. شاید اگر از چند برنامهنویس بپرسید، هر یک راه مختص بهخود را به شما بگوید. در این مقاله سعی ما بر این بود که راحتترین راه ممکن را برای شما انتخاب کنیم و شرح دهیم.
1. نرمافزار sublime text را دانلود و نصب کنید
برای ویرایش کدنویسیهای شما، برنامههای دیگری بهجز این برنامه وجود دارد. دلیل انتخاب این برنامه حجم کم و کاربری آسان آن برای افراد مبتدی است. پیشنهاد میشود اگر در ابتدای راه میخواهید کار با زبانهای برنامهنویسی را بیشتر یاد بگیرید، از sublime text استفاده کنید.
2. در سیستم خود یک فایل text ایجاد کنید
توجه کنید که منظور از فایل text، فایل ورد نیست. با یک کلیک راست ساده و انتخاب گزینهی new گزینهیtext را میتوانید ببینید.
3. پسوند فایل text را تغییر دهید
بعد از بازکردن فایل text روی فایل کلیک راست کنید. با انتخاب گزینهی Rename پسوند فایل را به HTML تغییر دهید.
4. فایل text را به برنامهی sublime text ببرید
برنامه را باز کنید و از ریجسترشدن آن مطمئن شوید. سپس فایل text را به برنامه انتقال دهید.
5. کدنویسی را شروع کنید
یکی از جذابترین بخشهای طراحی سایت با برنامهنویسی همین نقطهی شروع کار است! برای شروع علامت تعجب را وارد کنید و روی تب بزنید. چند خط کد روی صفحه ظاهر میشود. (اگر این اتفاق رخ نداد، افزونهی Emmet را نصب کنید.) حالا میتوانید به برنامه دستورات مختلفی مثل نوشتن تیتر یا پاراگراف بدهید. اگر نمیدانید برای دادن این دستورها از چه تگ و دستورهایی باید استفاده کنید، نگران نباشید. در ادامهی همین مقاله دربارهی تمام تگها و جزئیات صحبت خواهیم کرد.
6. فایل text دیگری برای زبان CSS باز کنید
بعد از نوشتن تیترها و پاراگرافها برای زیباسازی آنها به زبان CSS نیاز دارید. مانند کاری که برای زبان HTML انجام دادید، این بار باید برای CSS فایلی باز کنید. پسوند فایل را به CSS تغییر دهید. فایل را به داخل برنامه ببرید و در کنار فایل HTML بگذارید.
7. فایل HTML را به فایل CSS متصل کنید
برای اینکه دستورات CSS روی HTML و نوشتههای متن اجرا شود، باید درون فایل HTML آدرس فایل CSS را بدهید. برای این کار از دستور Link rel=” ” hrf=” “>> استفاده کنید. در بین دو علامت کوتیشن دوم و جای خالی آدرس فایل text که با پسوند CSS ساختهاید، بدهید.
بعد از دادن تگ لینک CSS به HTML هر دستوری که به CSS بدهید بر روی محتوای نوشتهشده در HTML به اجرا در میآید. برای دادن دستورهای مختلف مثل رنگ متن یا فونت، به دانستن معنی و مفهوم یکسری تگها نیاز دارد. در دنبالهی این متن، تگهایی که بیشترین کاربرد را برای شما دارند، بررسی میشوند.
تگهای مهم در HTML چه تگهایی هستند؟
در فضای برنامه شما تگها را بین دو علامت > و < میبینید. بعد از تمامشدن هر تگ و مرحله علامت / قرار داده میشود. در زیر میتوانید چند مورد از مهمترین تگها در زبان HTML را دنبال کنید.
· تگ برای معرفی سایت به گوگل
تگ <head> معرف موضوع سایت شما به گوگل است. در ادامهی این تگ و در کنار کلمهی title شما میتوانید موضوع یا تعریف کوتاهی از سایت خود بنویسید. بهعنوان مثال اگر سایت شما دربارهی توسعه فردی است میتوانید بنویسید با ما رشد کنید.
· تگی برای گذاشتن فضای خالی
در فضای یک سایت و هنگام نوشتن یک محتوا، حتماً برای زیباسازی و خوانش بهتر متن به فضای خالی نیاز پیدا میکنید. برای ایجاد این فضای خالی کافیست تگ break را به شکل <br> وارد کنید.
· تگ تیتر اصلی
اگر بخواهید سرتیتری برای متن خود بنویسید، باید سرتیتر را با تگ <h1> مشخص کنید. این تگ بهعلت کارایی بسیار زیاد در سئو سایت اهمیت فراوانی در طراحی سایت با برنامهنویسی دارد.
· تگ پاراگراف
برای نوشتن متن پاراگراف خود کافیست ابتدا عبارت <p> را وارد کنید و سپس متن پاراگراف خود را بنویسید. به این نکته توجه کنید که ممکن است متن شما در فضای برنامه بهم ریخته باشد؛ اما در نسخهی اصلی سایت، پاراگراف درست نوشته میشود. اگر دیدید در نسخهی اصلی متن از چپ به راست نوشته شده است، با واردکردن کد rtl این مشکل را حل کنید.
· تگ فهرست سفارشی
برای ساختن یک فهرست در سایت خود، از تگ <ol> کمک بگیرید. این تگ برای شما فهرستی شامل عناوین درست میکند.
· تگی برای لینکدهی به دیگر سایتها
تگ <a> یا انترلینک برای لینکدهی ساخته شده است. با واردکردن این تگ و و آدرس سایت مقصد بعد از عبارت href، میتوانید به دیگر سایتها لینک بدهید.
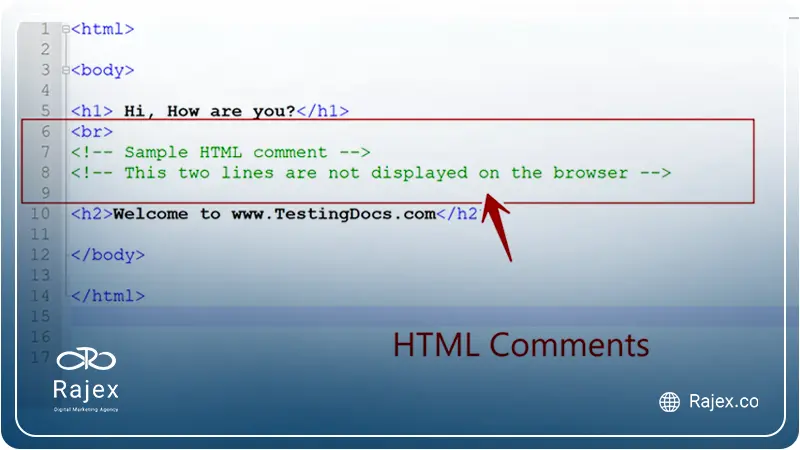
· تگی برای کامنتگذاری
در طراحی سایت با برنامهنویسی برای اینکه کدنویسی مرتبی داشته باشید، میتوانید در وسط کدها کامنتی بگذارید. این کامنتها به خود شما و دیگران کمک میکنند تا محدوده و مفهوم عبارتها و کدهای واردهشده را بهتر متوجه شوید. کامنتها قرار نیست در سایت نمایش داده شوند و کاری بهجز نظمدادن به کدنویسی شما ندارند. برای کامنت گذاشتن بین متن باید ctrl و / را همزمان با هم فشار دهید. با زدن این کلید عبارت <– –!> بر روی صفحه به نمایش درمیآید.
· تگ عکس، صدا و ویدئو
برای گذاشتن عکس از تگ img کمک بگیرید. در ادامه روبهروی عبارت scr، میتوانید آدرس عکس خود را قرار دهید. اگر میخواهید عرض و طول عکس را تغییر دهید، عبارت width یا hight را بزنید و در کنار هر یک از عبارات اندازهی مناسب را وارد کنید. برای گذاشتن تگ ویدئو عبارت <video> و برای صدا audio>> را در برنامه بنویسید.
· تگهای ساختن یک فرم
برای ساختن فرم، تگ <form>را میگذارند. اگر میخواهید یک کادر بسازید که در آن کادر مخاطبان فرم اطلاعات خود را مثل نام یا سن قرار دهند، از تگ <input> باید کمک بگیرید. این تگ انواع مختلفی دارد. بهعنوان مثال برای واردکردن تاریخ تولد میتوانید عبارت date را برای نوع input بنویسید.
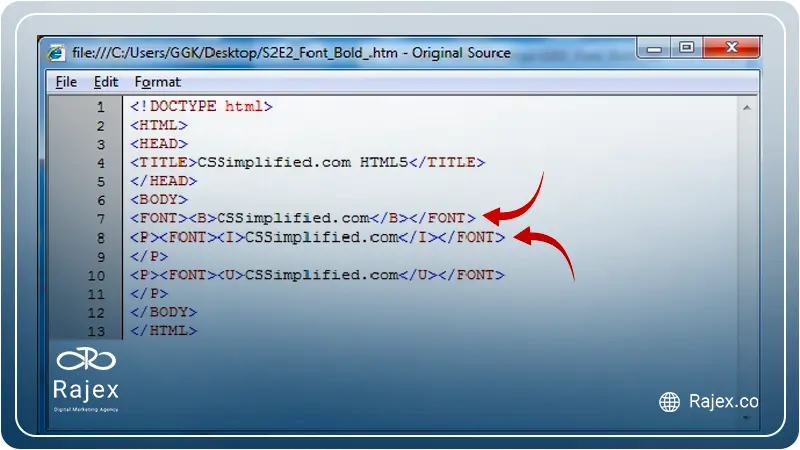
· تگ بولد و ایتالیک
برای بولدکردن متن باید تگ <b>را وارد کنید. ایتالیککردن متن نوشتهشده با دو تگ <i> یا <em> انجام میشود.
برای زیباسازی متن به چه تگهایی نیاز است؟
علاوهبر تگهایی که در HTML وارد میکنید، به یکسری از تگها برای زیباسازی در فضای CSS نیاز دارید.
· تگ رنگ بکگراند
برای تغییر رنگ بکگراند متن فقط باید عبارت Background-color: را بنویسید. در خط بعد از این عبارت، میتوانید رنگ دلخواه خود را وارد کنید.
· تگ برای حاشیهسازی
اگر میخواهید برای متن خود حاشیهای درست کنید، باید از دستور border کمک بگیرید. بعد از نوشتن این کلمه نوع حاشیه را هم میتوان مشخص کرد. بهعنوان مثال اگر عبارت dotted را بزنید حاشیهی شما بهصورت نقطهای درمیآید.
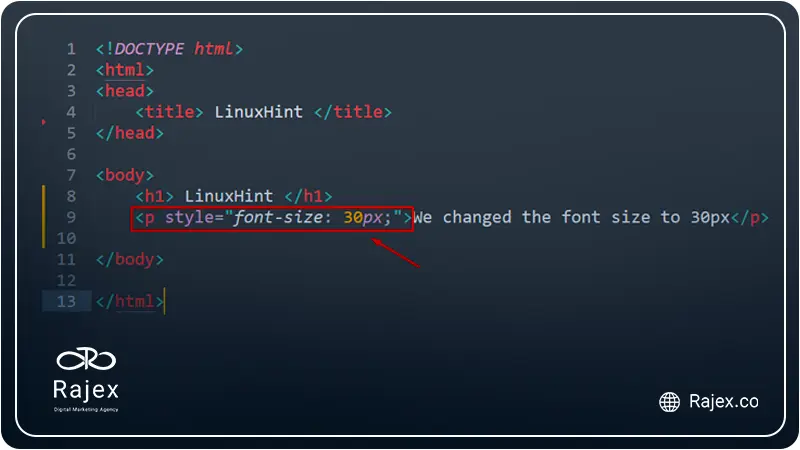
· تگ تغییر فونت
برای اضافهکردن فونت دلخواه، عبارت @f+ را در محیط CSS بزنید. بعد از زدن این دستور چند کد برای شما نمایش داده میشود. در درون کوتیشن خالی این کدها، آدرس فونتی که قبلاً دانلود کردهاید، قرار دهید. برای فونت خود هم میتوانید یک نام انتخاب کنید تا فونت برای برنامه کامل قابلشناسایی باشد. اگر قصد تغییر سایز فونت سایت را دارید، دستور Font-size این امکان را برای شما فراهم میکند.
با برنامهنویسی یک سایت امن برای خود بسازید
در انتهای کار طراحی سایت با برنامهنویسی، میتوانید یک نفس راحت بکشید. دلیل این نفس راحت، تنها پایان کار شما و دیدن یک سایت زیبا نیست. دلیل این خیال راحت میتواند امنیتی باشد که پساز طراحی، خود شما برای سایت رقم زدهاید. کدنویسی، دست بقیهی افراد را از سایت شما کوتاه میکند و به خود شما فضا برای کار بیشتر را هدیه میدهد. مطمئن باشید در پایان طراحی سایت با این روش به این نتیجه خواهید رسید که نتیجهی نهایی کار ارزش تلاش فراوان را داشت.